Grafiska principer
Datavisualisering grundar sig på människans perceptuella förmågor. För att bättre förstå och förmedla data behöver du utgå ifrån hur mänsklig perception och varseblivning fungerar.

Självstudiekurs om visualisering
Universitetsbibliotekets öppna webbkurs ger dig en grundläggande introduktion till visualisering av forskningsdata. Genom fallstudier och praktiska övningar lär du dig att grafiskt representera och kommunicera data på ett effektivt och tillgängligt sätt. Kursen är engelskspråkig och riktar sig främst till doktorander och forskare.
För att tydligt kommunicera visuellt är det viktigt att både delarna och helheten av en grafisk framställning är tydliga. I denna text har vi valt att anta ett perspektiv som utgår från gestaltpsykologins beskrivning av varseblivning.
Gestaltpsykologin har formulerat en uppsättning principer som beskriver hur vi människor uppfattar och organiserar vår omgivning. Dessa principer, kända som gestaltprinciper, har tillämpats inom många områden, inklusive grafisk design. Grundantagandet är att vi uppfattar en grafisk enhets helhet som något annat än summan av dess delar.
Varför principer?
Visualisering är att kommunicera grafiskt, och som när det gäller all kommunikation är mottagaren central. Ju bättre du förstår hur mottagaren tar till sig visuellt material, desto bättre kan du anpassa materialet och underlätta kommunikationsprocessen. Detta gäller både vid analyserande och förklarande visualiseringar. På sidan om visualisering kan du läsa mer om de olika sätten att beskriva visualiseringsarbete på.
Åtta grundprinciper
Vi har valt att fokusera på åtta principer som ofta nämns i samband med visualisering av data och där visuell gruppering är en gemensam nämnare. Notera att det handlar om just principer att förstå och förhålla sig till, snarare än lagar att lyda eller regler att följa. De åtta som kortfattat presenteras här är följande, utan inbördes ordning:
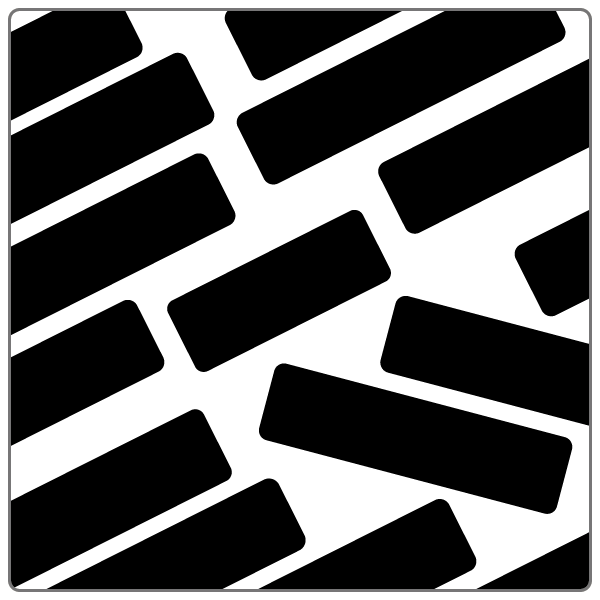
Enligt principen om likhet tenderar vi att betrakta grafiska element som liknar varandra i färg, form, storlek eller orientering som tillhörande samma grupp. Detta kan också innebära att vi antar att dessa objekt har samma funktion och, eller egenskaper.
Närhetsprincipen går ut på att grafiska element som är placerade nära varandra uppfattas som att de hör samman.
Separata objekt eller element som kopplats samman, till exempel med hjälp av en linje, uppfattas som sammanhörande. Denna princip kan samspela med eller motverka principerna om närhet och likhet.
Omslutning är ett annat sätt att visa på samhörighet, kan uppfattas som starkare än koppling. Precis som med principen om koppling kan omslutning både arbeta med och mot principerna om närhet och likhet.
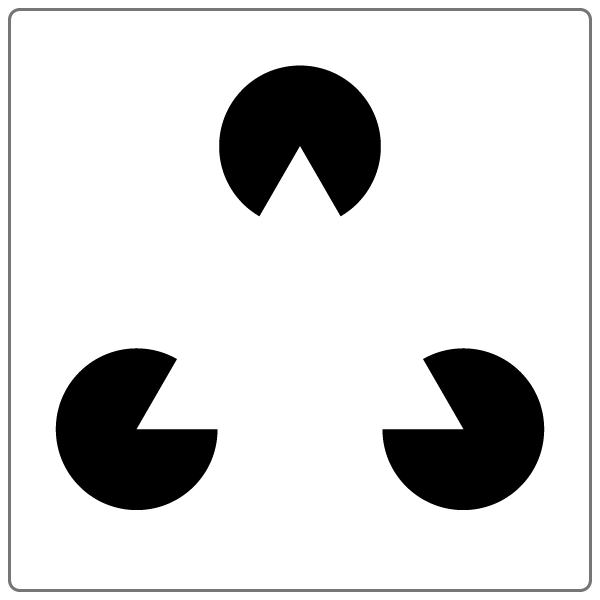
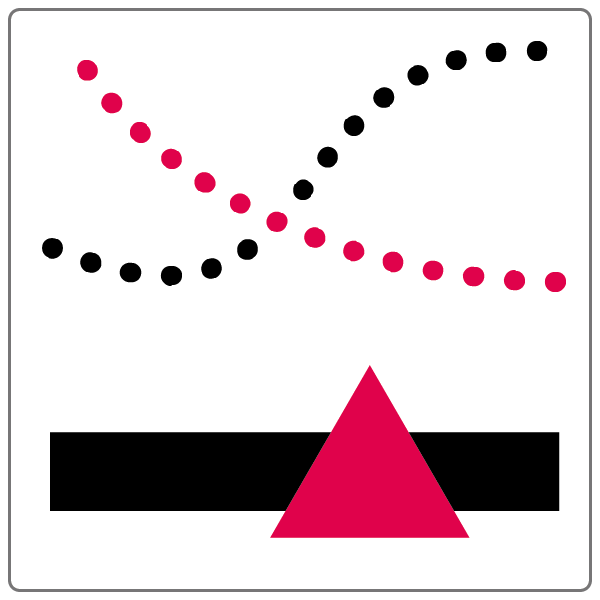
Avslutningsprincipen beskriver vår förmåga att identifiera enkla mönster i komplexa grafiska framställningar. Det är tack vare den förmågan som vi uppfattar den vita triangeln i bilden intill. Samma förmåga gör att vi kan följa streckade linjer i ett diagram och identifiera, för oss sedan tidigare kända, former och mönster.
Principen om kontinuitet ligger nära principen om avslutning och går ut på att vi ser konturlinjer som hela trots att de bryts av andra objekt.
Enligt principen om gemensam rörelse uppfattar vi grafiska element som rör sig i samma riktning som att de hör ihop. Denna princip är särskilt tydlig i animerade visualiseringar.
Principen om symmetri bygger på vår förmåga att uppfatta mönster och former. Vi tenderar att gruppera symmetriska element och är känsliga för avvikelser och oregelbundenheter.
De åtta ovan beskrivna principerna berör på ett eller annat sätt gruppering. De syftar till att förklara varför vi upplever ett samband. Det finns ytterligare en viktig princip: förhållandet mellan figur och bakgrund. Denna princip förklarar varför vi upplever vissa grafiska element som framträdande mot en bakgrund. Till exempel är bokstäverna du läser just nu figurer mot den vita bakgrunden. Det är tydligt att det är bokstäverna och orden du ska fokusera på, snarare än utrymmet runt omkring dem.
Vi har generellt lättare att se enklare och tydligt sammanhållna former. Vi antar dessutom gärna att det omgivande fältet utgör bakgrunden och att det som omges är figuren; föreställ dig ett moln på himlen eller ett äpple på en gräsmatta, till exempel. Det är molnet och äpplet som vi uppfattar som figurer, det är dit vi riktar vår uppmärksamhet och vårt fokus. Ibland är det däremot inte lika tydligt vad som är figur och vad som är bakgrund.
Ett känt exempel på det är den danske psykologen Edgar Rubins vas från cirka 1915, där betraktaren kan se antingen två ansikten i profil eller en vas. Det är när den delade konturlinjen upplevs beskriva former i båda riktningarna, såsom fallet är med Rubins vas, som en osäkerhet och tvetydighet uppstår.
Färg och perception
Färg kan användas i enlighet med gestaltprinciperna och omsorgsfullt tillämpat kan det vara ett effektivt medel för att skilja ett grafiskt element från ett annat eller för att gruppera och hävda samhörighet.
Hur vi uppfattar färg kan däremot variera, dels till följd av andra grafiska parametrar och dels till följd av yttre omständigheter såsom kulturella förväntningar eller föreliggande funktionsvariationer, till exempel. På sidan om färg diskuteras detta betydligt mer omfattande.
Tillämpning av principerna
Den praktiska tillämpningen av gestaltprinciperna i visualisering av data är i många fall sannolikt självklar, men kanske inte alltid uppenbar. Nedan följer ett antal exempel på hur gestaltprinciperna mobiliseras och hur vår perception utnyttjas för att öka det kommunikativa värdet i en visuell framställning.
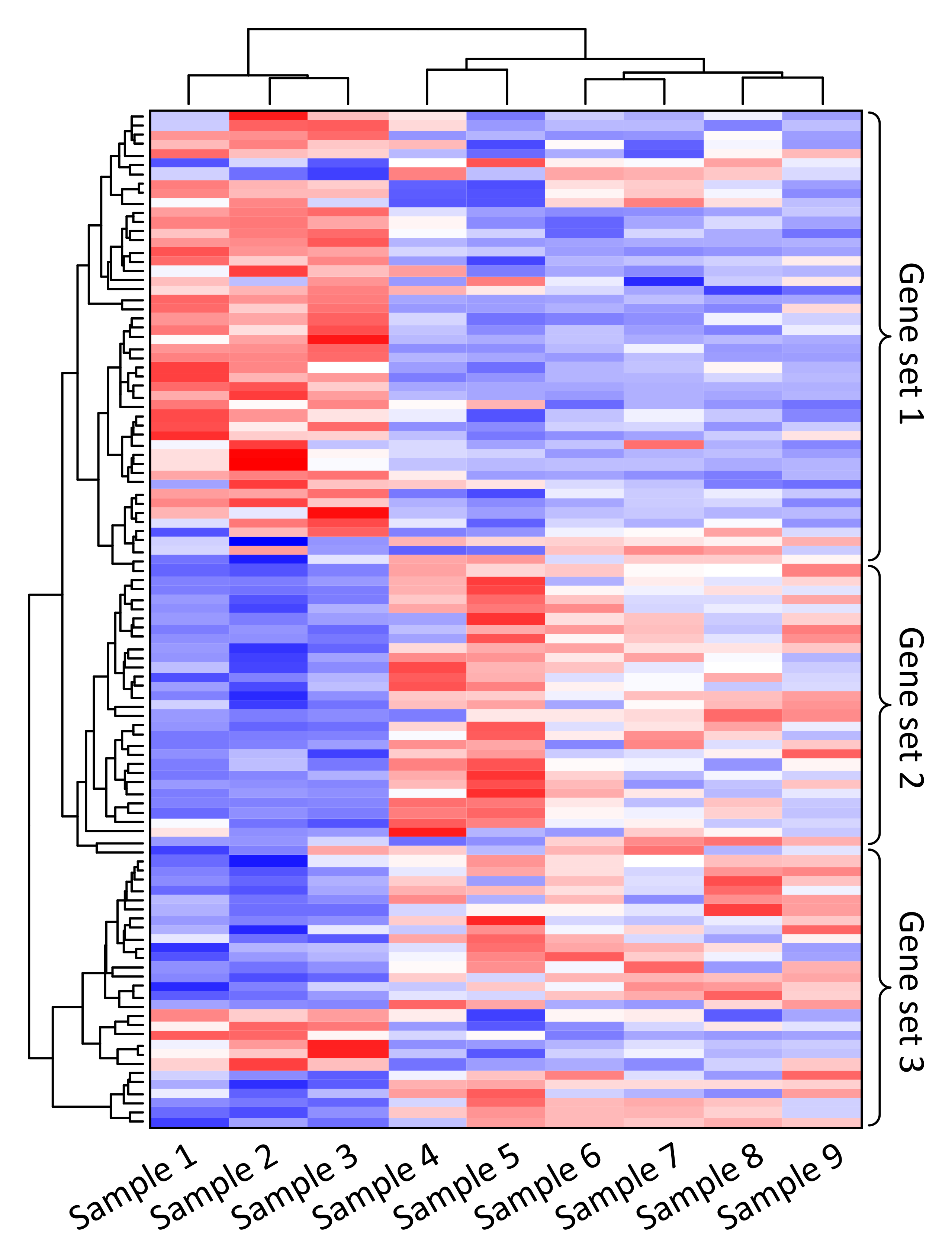
Källa: Thomas Shafee, Wikimedia Commons
Färgdiagrammet visar genuttryck spritt över olika prover. Rött indikerar en högre nivå, vitt indikerar mediannivå och blått en lägre nivå.
Principen om likhet utnyttjas här först på en väldigt grundläggande nivå; för att beskriva de olika fältens orientering, form och storlek (liggande, rektangulära fält av samma storlek) och gör det tydligt för betraktaren att de, i alla fall i någon utsträckning, är likvärdiga. Samma likhetsprincip utnyttjas sedan igen för att, med hjälp av färg, gruppera fälten på ett nytt sätt. Ögat uppfattar förhållandevis snabbt en grupp röda fält av olika valör i det övre vänstra hörnet.

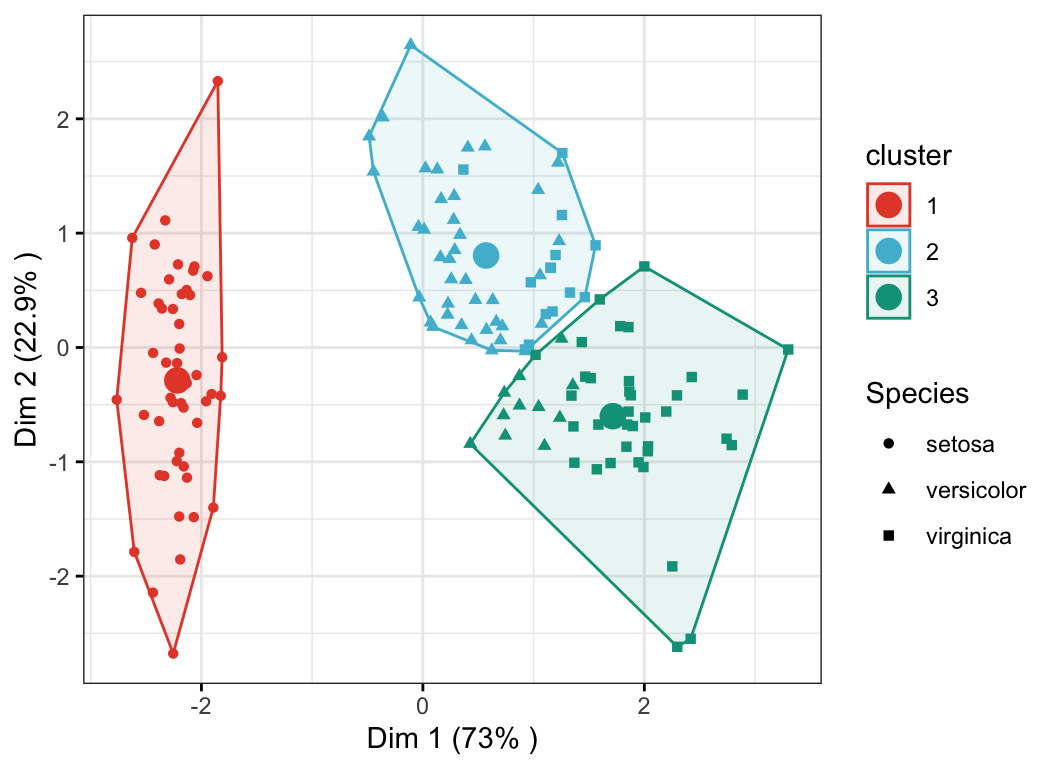
Källa: Alboukadel Kassambara, Datanovia
I en klustervisualisering av Fishers klassiska irisdataset från 1936 framgår, enligt principen om närhet, två primära kluster, tydligt skilda från varandra. När vi tar hänsyn till ytterligare variabler visar det sig att det ena av dessa kluster i själva verket består av två subkluster. Genom färg och principen om likhet, samt en konturlinje och principen om omslutning, får vi tre tydliga kluster. När vi dessutom låter art representeras av form (principen om likhet, återigen) framgår att de båda sekundärklustren består av två irisarter.
Sammanfattning
Gestaltprinciperna, såsom de presenteras här, syftar till att beskriva hur vår mänskliga perception hjälper oss att förstå förhållandevis komplicerat och detaljerat visuellt material. Det finns mycket skrivet om principerna och de tenderar att variera i antal, från en handfull till ett dussin, men de 8+1 vi här har valt att presentera förefaller vara de mest relevanta i förhållande till fältet.
I visualiseringsarbetet sker tillämpningen av principerna ofta automatiskt och omedvetet, det faller sig naturligt att färga närliggande noder i ett nätverksdiagram med samma kulör, att med en linje koppla ihop en nod med associerade noder i ett annat kluster av en annan färg, och så vidare. Det är dock i spänningen mellan principerna, eller när de sätts ur spel, som vi kan upptäcka nya förhållanden och samband. Ta exemplet med färgdiagrammet ovan; om inte alla fält i alla kolumner ritats ut som rektanglar av samma storlek hade olikheterna i färg inte varit lika tydliga. Detsamma gäller exemplet med irisarterna; det är tack vare att likhetsprincipen hävdas med färg som den formseparerade artblandningen i subklustren blir tydlig.
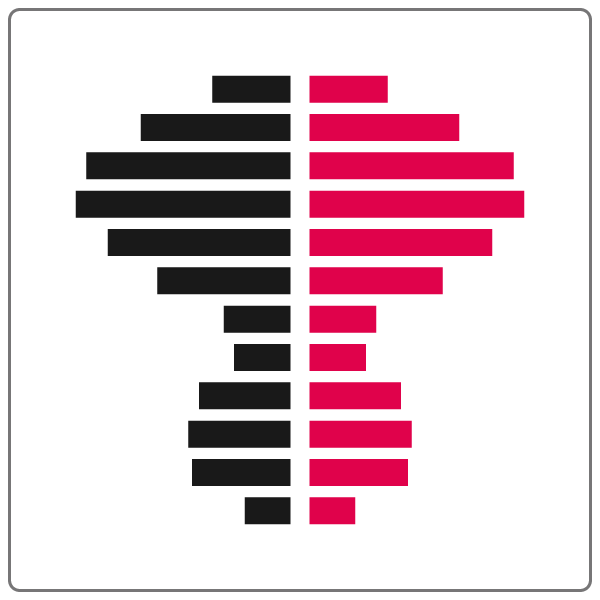
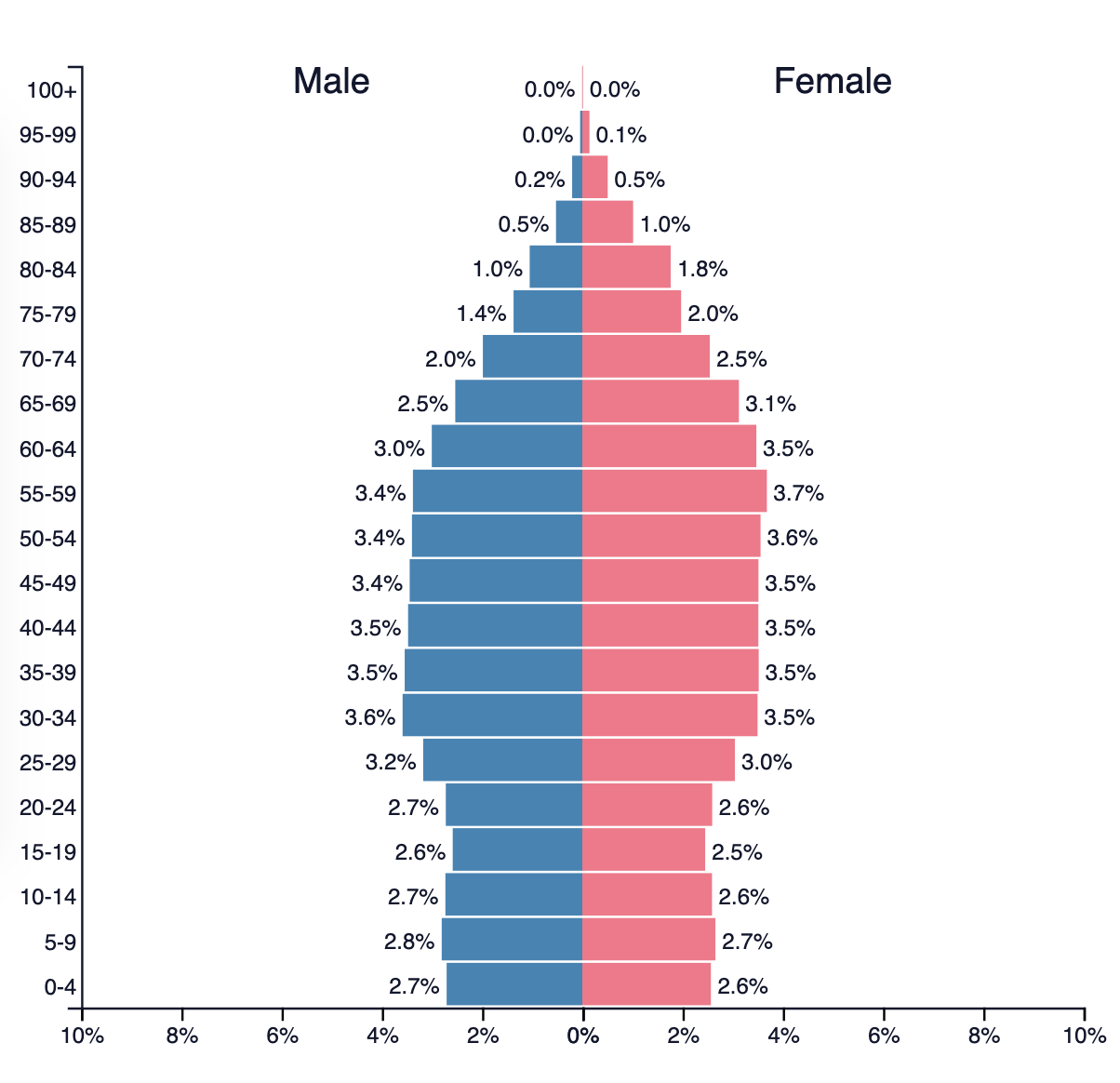
Låt oss beakta ytterligare ett exempel: i en ålderspyramid visas åldersfördelningen i en given population och ofta görs en jämförelse ur ett strängt binärt perspektiv mellan män och kvinnor. Det ger i föreliggande fall en klar och tydlig vertikal mittlinje. På var sida om den tänkta linjen presenteras sedan data symmetriskt. Eftersom den verklighet dataunderlaget återspeglar är asymmetrisk uppstår en skevhet och principen om symmetri bryts, något vi med enkelhet upptäcker. Sannolikt betydligt enklare än om det varit två stapeldiagram intill varandra, till exempel.
Genom att förstå hur principerna hör samman och beskriver hur vår perception fungerar har vi möjlighet att skapa spänning mellan, eller rent av bryta mot, någon av principerna. Då ökar också chanserna att producera visuellt material som lättare kommunicerar det tänkta budskapet eller ger nya insikter i det undersökta materialet.
Rekommenderad läsning
Om du vill fördjupa dig i gestaltprincipernas roll i visualisering av data rekommenderas följande litteratur:
Colin Ware Information visualization : perception for design, 2012. ISBN: 9780123814647
Leland Wilkinson The grammar of graphics, 2005. ISBN: 9781441920331
Elijah Meeks Gestalt principles for data visualization, 2015. Elektronisk resurs i 4 delar:
- Del 1: Similarity, Proximity & Enclosure
- Del 2: Common Fate, Parallelism and Connectedness
- Del 3: Proximity and Past Experience with Network Visualization
- Del 4: Figure/Ground and Metastability
Dejan Todorovic Gestalt principles, Scholarpedia, 2008. Elektronisk resurs.
Om du vill att vi ska kontakta dig angående din feedback, var god ange dina kontaktuppgifter i formuläret nedan