Färg
Vid visuell kommunikation är färg en kraftfull förmedlare av information och färg av olika kulör, valör och mättnad kan spela stor roll i datavisualiseringar. Detsamma gäller frånvaro av färg, oavsett om färglösheten föregås av ett medvetet val eller inte. Därför behöver du reflektera över såväl om som hur färg ska användas när du ska visualisera dina forskning.

Självstudiekurs om visualisering
Universitetsbibliotekets öppna webbkurs ger dig en grundläggande introduktion till visualisering av forskningsdata. Genom fallstudier och praktiska övningar lär du dig att grafiskt representera och kommunicera data på ett effektivt och tillgängligt sätt. Kursen är engelskspråkig och riktar sig främst till doktorander och forskare.
Att använda färg
Färg är ett av många olika möjliga sätt att koda (encode) information på. Läs mer om detta på webbsidan om visualisering. Precis som med majoriteten av dessa kodningssätt varierar effektiviteten beroende på dataunderlaget. Forskaren Jock Mackinlay, som skrivit ett antal inflytelserika texter om att koda grafisk information, menar att färg bäst används för att koda nominaldata, det vill säga kategoridata som inte kan rangordnas. Vi kan använda färg för att framhålla eller särskilja ett grafiskt element från övriga. Färg har en tendens att fungera sämre för att koda kvantitativa data, alltså för att uttrycka till exempel mängd eller frekvens. Ett tydligt undantag är dock när färg är den primära informationsförmedlaren, såsom är fallet vid till exempel färgdiagram och koropletkartor (mer om detta nedan).
Vi ska nu titta på två exempel på hur färg används, och då utgår vi från den skala mellan förklarande och utforskande visualisering som vi beskriver mer ingående på sidan om visualisering. Kort sammanfattat är målgruppen för förklarande visualiseringar mottagare som saknar djupare kunskaper om det aktuella ämnet, medan målgruppen för utforskande visualiseringar är personer med stor kännedom om dataunderlaget eller den aktuella kunskapsdomänen.
Förklarande användning
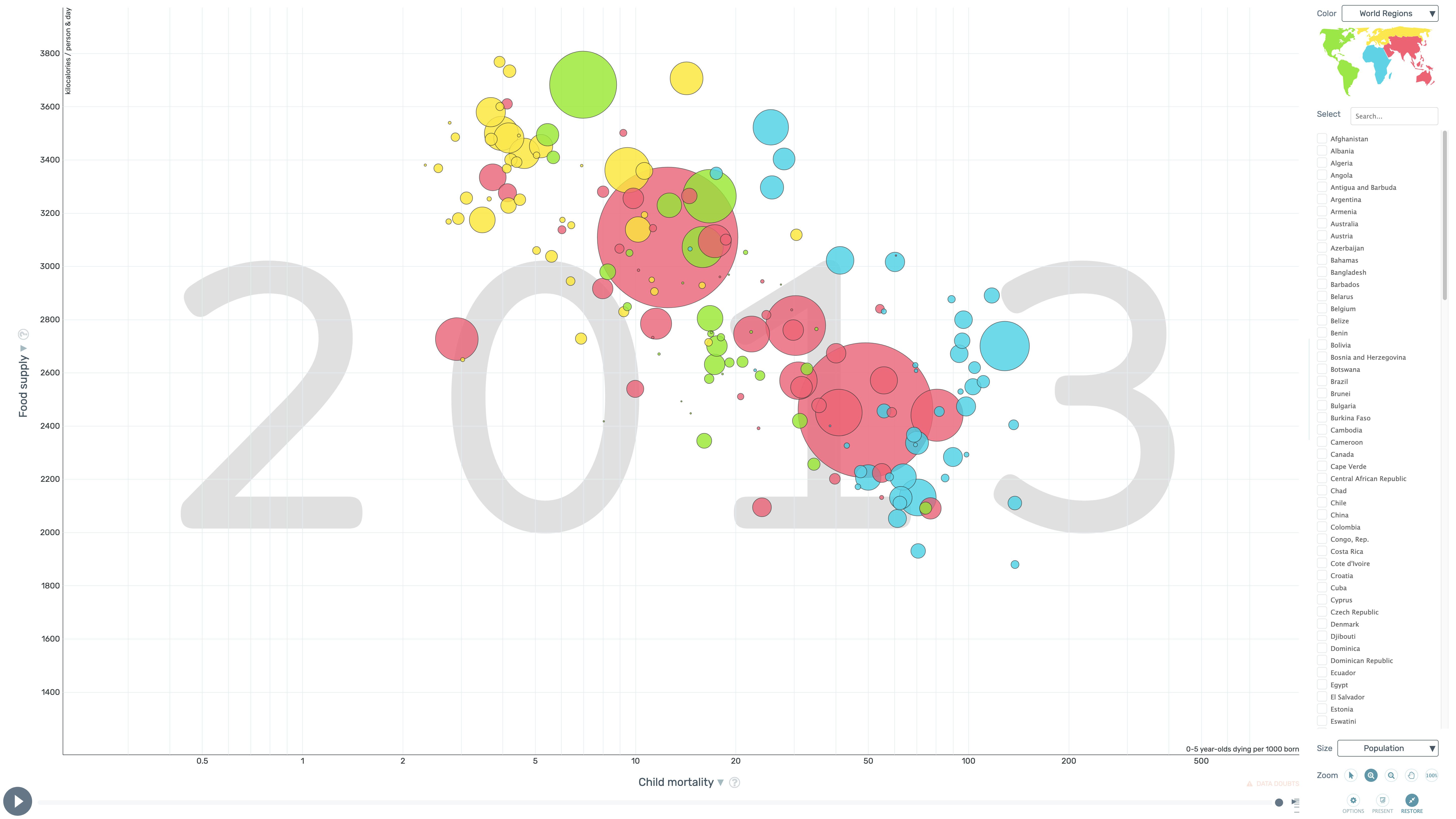
I ett exempel på förklarande visualisering, hämtat från Gapminder, används färg för att skilja de olika världsdelarna från varandra. Ländernas befolkningsmängd beskrivs med hjälp av area, och i axlarna x och y uttrycks barnadödlighet respektive livsmedelsförsörjning med hjälp av position.
Utforskande användning
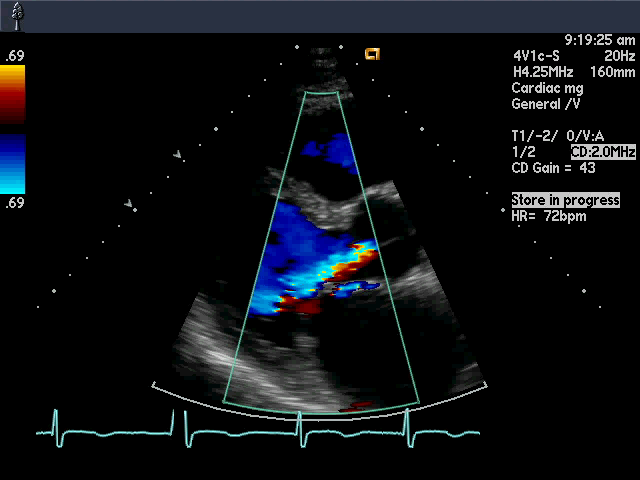
I ett mer utforskande exempel av visualisering tillämpas färg på samma sätt; för att skilja ett grafiskt element från ett annat. I detta fall har en färgdoppler använts för att visualisera flöden, hastigheter och volymer i samband med ekokardiografi. Färg används för att visualisera flödesriktningen; blå indikerar flödesriktning bort från sändaren, rött indikerar en riktning mot sändaren. Variationer i valör beskriver flödeshastighet, ju ljusare färg desto högre hastighet, och area representerar, i detta exempel, volym.
Begreppsförklaring
- Kulör är den angivna färgen, till exempel röd, gul eller grön.
- Valör är den angivna färgens ljushet, till exempel ljusgrön eller mörkgrön.
- Mättnad beskriver den angivna färgens klarhet och hur nära en gråton av samma valör färgen befinner sig.
Att inte använda färg
Att använda färg som förmedlare av information är inte alltid nödvändigt, och i vissa fall kan en begränsad färgskala vara att föredra.
Att initialt arbeta monokromt (en kulör i olika valör, exempelvis i gråskala) kan skärpa övriga parametrar och i slutändan leda till en mer effektiv visualisering, särskilt om du i ett senare skede lägger till en eller ett par accentfärger för att dra uppmärksamhet till det allra viktigaste elementen i din visualisering. Artikeln "Make grey your best friend" (2015), av Andy Kirk vid Visualising Data, visar flera exempel på detta tillvägagångssätt tillsammans med tydliga illustrationer.
Vi kan ta ultraljudsbilden ovan som exempel; hade den synliga hjärtvävnaden också färgats istället för att framställas i olika nyanser av grått, hade bilden sett mycket annorlunda ut. Det skulle eventuellt vara lättare att se hjärtats form för någon som är ovan vid att granska den här typen av bilder, men det hade blivit betydligt svårare att avgöra hur blodet flödar i, genom och mellan hålrummen, alltså det som i föreliggande fall undersöks och utforskas. En icke önskvärd konsekvens som alltså påverkar visualiseringens effektivitet negativt.
Ställ dig redan tidigt i arbetsprocessen frågan "varför ska jag använda färg?", istället för att utgå ifrån att användandet av färg är något obligatoriskt eller självklart. Detta sätt att tänka ligger i linje med en stramare färgskala och en återhållsam användning av färg i visualiseringsarbetet. Läs mer om effektiv användning av färg i Connor Rothschilds artikel "Color in Data Visualization: Less How, More Why" (2020).
Statistikern, tillika visualiseringspionjären, Edward R. Tufte myntade begreppet chartjunk i boken The Visual Display of Quantitative Information (1983) och argumenterar där för att man i sitt visualiseringsarbete ska vara återhållsam med all slags onödig utsmyckning och dekoration. Onödiga inslag bör, enligt Tufte, skalas bort, då de förvirrar snarare än informerar betraktaren. Enligt denna tankeskola riskerar överanvändning av kulörer, valörer och övertoningar att fördunkla budskapet som ska kommuniceras, vilket skulle göra visualiseringen mindre effektiv.
Visste du att...
Ett begrepp relaterat till chartjunk är data-ink ratio, som även det stammar ur ovan nämnda verk av Tufte.
Att använda rätt färg
Vid framställning av visuellt material där färg används för kodning av information behövs en del val göras. Det finns inga absoluta rätt eller fel, inga definitiva regler att förhålla sig till. Däremot finns det en del principer som kan utnyttjas och specifika standarder att stödja sig på.
Dels kan det, inom den specifika domänen, finnas ett slags etablerad praxis att ta hänsyn till, i vissa fall betingad av fysiska förutsättningar, som kan vara vägledande i valet av färg. Det kan också handla om kulturellt betingade meningsbärande innebörder och ett slags allmän förförståelse för olika färgers innebörd.
Standard och praxis
När det gäller standarder kan det som sagt handla om något som har blivit praxis inom en specifik domän, inte sällan behäftat med en pedagogisk komponent. Det har blivit ett sätt att använda färg på som dels ökar förståelsen och dels tillåter snabbare kommunikation. Den vanligt förekommande indelningen i anatomiska läroböcker, där röd färg används för artärer och blå färg används för vener, är ett sådant exempel. Syresatt, arteriellt blod, har naturligtvis en ljusare röd färg än det mörkare venösa som nästan tenderar att dra åt lila, och den skillnaden överdrivs i ett pedagogiskt syfte, något som har blivit till ett tydligt visuellt språk inom medicin och biologi.
Fysiska modeller
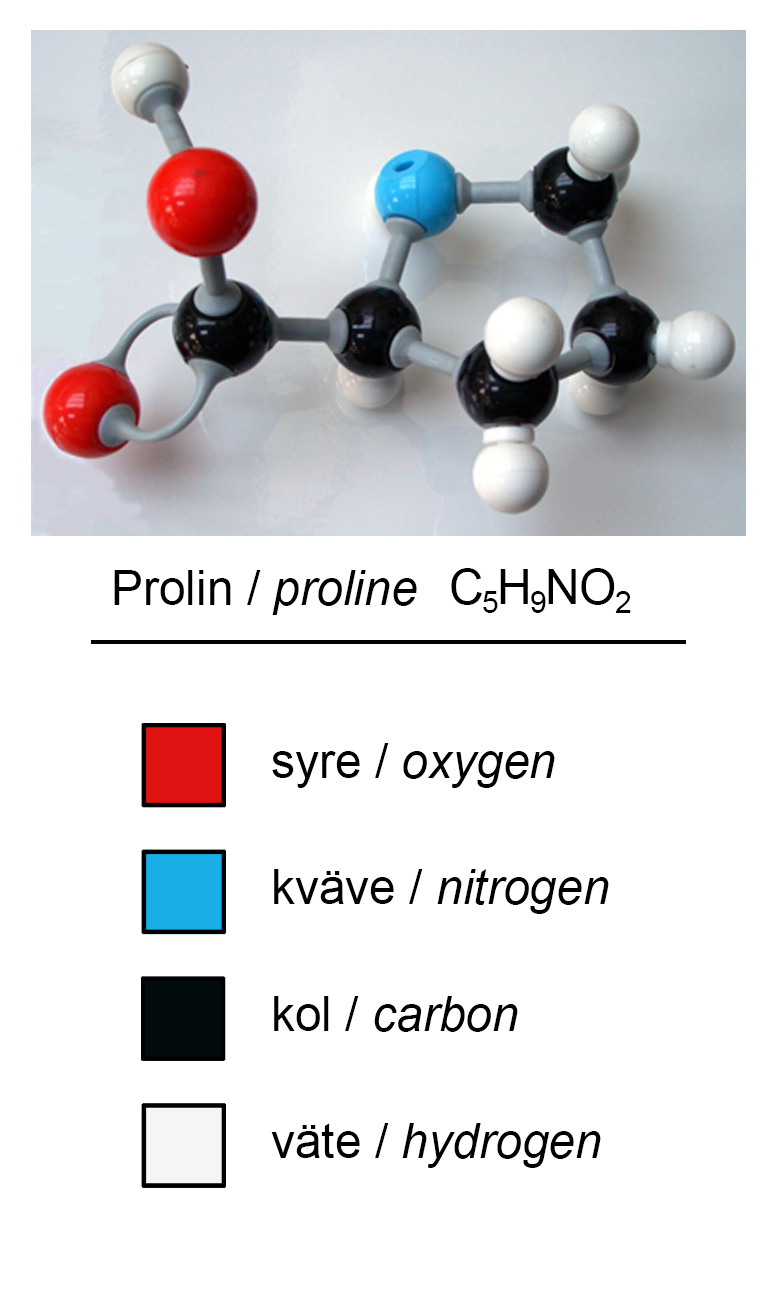
Modeller av biomolekyler, föreställande till exempel neurotransmittorer, proteiner, DNA etc., utnyttjar med fördel kemins CPK-skala. Praktiska molekylmodeller, där atomer och bindningar representeras av bollar och pinnar, följer i regel detta färgschema. Flera av färgerna är dessutom förankrade i något slags manifestation av ämnet i sig; kol (C) är svart, den färglösa gasen väte (H) representeras av vit färg, svavel (S) uttrycks med gul färg, och så vidare. I viss mån tas det alltså hänsyn till fysiska omständigheter och förutsättningar.
Aminosyran prolin i bilden intill har 5 svarta kolatomer, 9 väteatomer, 1 kväveatom och 2 syreatomer, som alla representeras av bollar färgade i enlighet med CPK-skalan.
Fluorescens
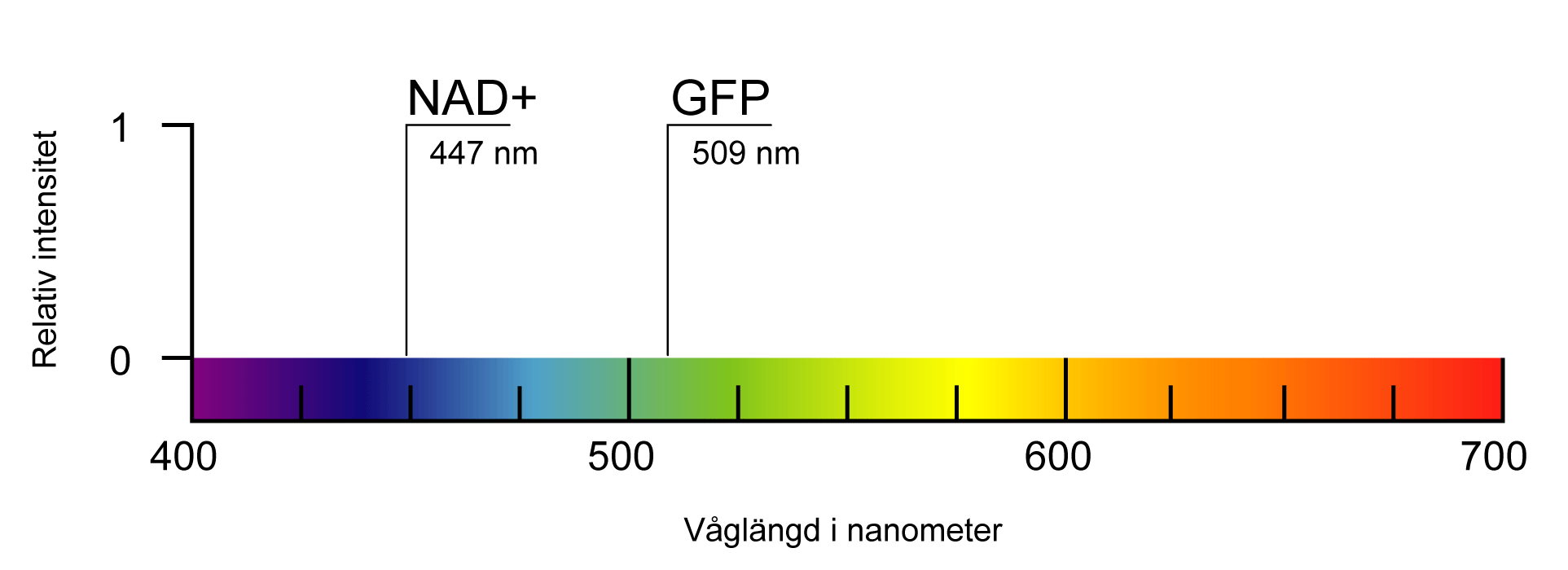
Fysiska förutsättningar spelar även roll i de fall där fluorescens används, alltså där vissa molekylers egenskap att i ett exciterat tillstånd avge ljus utnyttjas för visualisering. Tekniken kan också användas för att “märka” ett specifikt protein, till exempel, med en molekyl som kan avge ljus av en viss våglängd. Våglängden av det synliga ljus som molekylen avger betingar sedermera färgen. NAD+, eller nikotinamidadenindinukleotid, avger sålunda ett blått ljus och GFP, eller grönt fluorescerande protein, avger ljus av den våglängd som uppfattas som grönt, för att nämna ett par exempel.
Ett par exempel från biovetenskapens underdiscipliner
Biologin rymmer, som bekant, många underdiscipliner; anatomi, biokemi, cellbiologi, molekylärbiologi, botanik och så vidare. I flera av dessa kan det finnas färgpreferenser att ta hänsyn till. Färger kan skicka diametralt motsatta signaler subdisciplinerna emellan.
Människor och växter
Ta som exempel förhållandet rött/rosa och grönt/gult inom histologi och biomedicin; rött eller rosa signalerar frisk eller blottad vävnad, samtidigt som grönt och gult snarare associeras till bakteriell infektion eller förekomst av pus, det indikerar något patologiskt. Inom botaniken är däremot signalerna de omvända; grönt indikerar en frisk och vital växt och rött kanske snarare representerar ett angrepp av rostsvamp.
Paletten är densamma inom de olika domänerna, men färgernas innebörd är i princip inverterad.
Bildkälla: David S. Goodsell, RCSB Protein Data Bank. doi: 10.2210/rcsb_pdb/goodsell-gallery-030
Den monokroma nanoskalan
För cell- och molekylärbiologer som ska framställa visuellt material finns det andra omständigheter som kan behöva tas i beaktande. På nanoskalan, det vill säga under våglängdsområdet för synligt ljus, finns inga färger. Det betyder att alla bilder som produceras med hjälp av elektronmikroskop, till exempel, är monokroma och i den mån de presenteras med färg är de färgsatta i efterhand. Vilka färger som används och hur de väljs varierar, men det är alltid ett medvetet val.
Professor David Goodsell, som producerar visuellt material för biodatabasen Protein Data Bank (PDB), använder sig av färg i sina pedagogiska illustrationer. Syftet är främst att separera och framhäva varierande funktioner och delar hos olika virus och protein, enligt en intervju i Science från 2019. Resultatet är slående.

Bildkälla: www.scivis.it
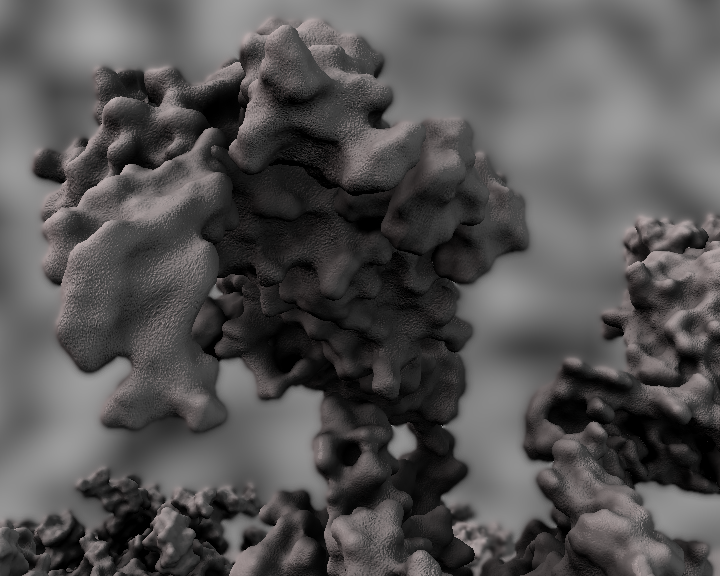
Det finns också exempel på inställningen att låta färglöst vara färglöst och på sätt hålla sig till de färgmässiga förutsättningarna som råder på nanoskalan. För att separera aktörer och signalera funktioner kan istället ytstruktur, glansvärde och genererad textur utnyttjas. Dr. Monica Zoppè och SciVis företräder framgångsrikt denna tankeskola. Resultatet ger ett mer lågmält och sobert intryck. Konsulteras Mackinlays ranking, som beskrivs på sidan om visualisering, så kan man upptäcka att texture, det vill säga ytstruktur eller mönster, är snudd på lika effektivt som kulör att använda för att separera kategorier från varandra. Användningen av valör, alltså en svagare eller starkare version av samma kulör, något som nästan är oundvikligt i monokromt arbete, är dock betydligt mindre effektivt i detta avseende.
Bild från Wikimedia.
Kulturellt betingad innebörd
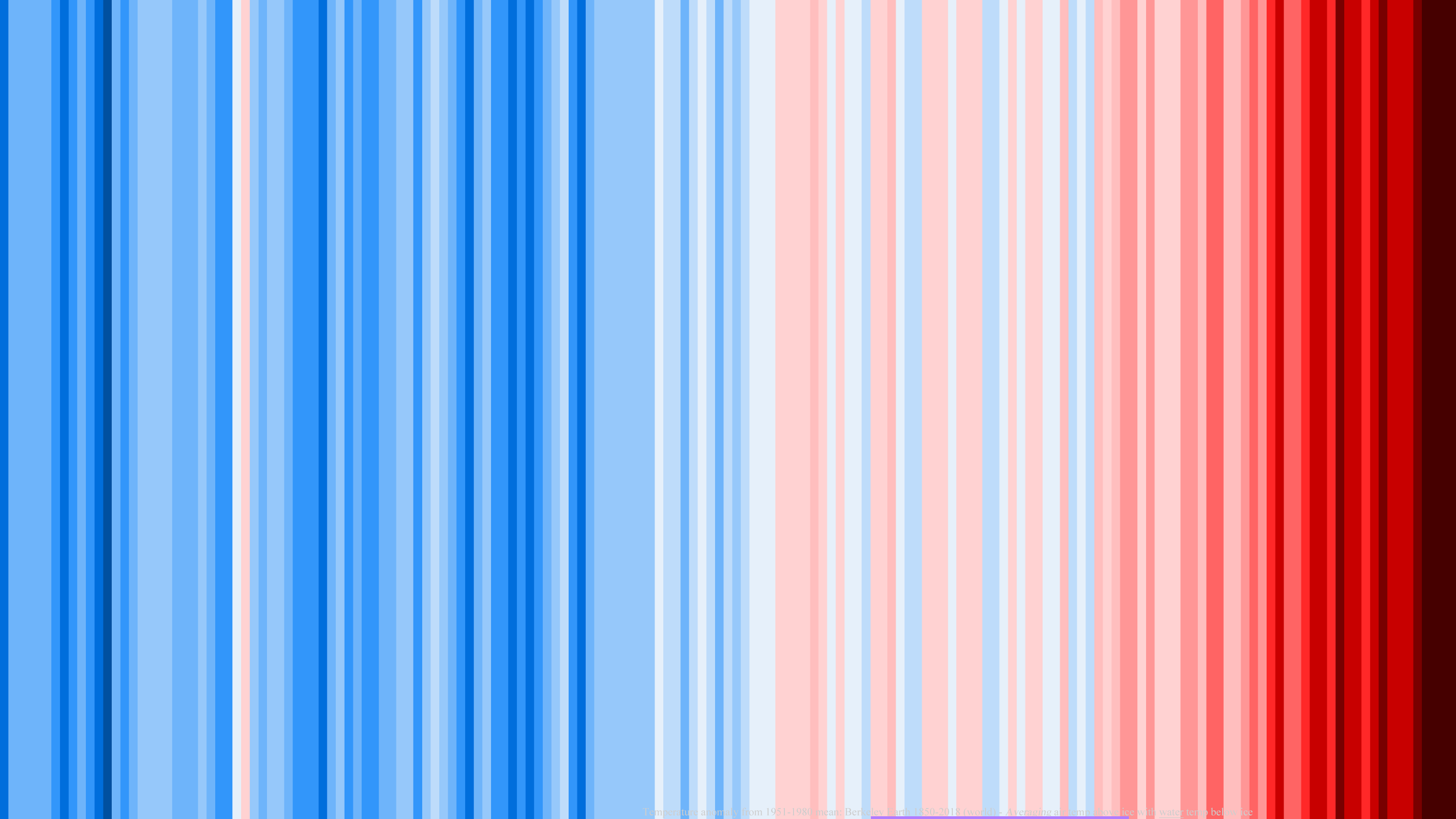
Vissa färgval upplevs som så naturliga att vi knappt behöver tänka på dem, de är rotade i ett slags kulturell praxis och vi har en naturlig förförståelse för färgernas innebörd. En termometer med både plus och minus på skalan är ett exempel på detta. Rött för varma temperaturer och blått för kalla. För en mer fingranulerad skala kan dessutom förändringar i valör, inom samma kulör, utgöra ett synnerligen effektivt alternativ.
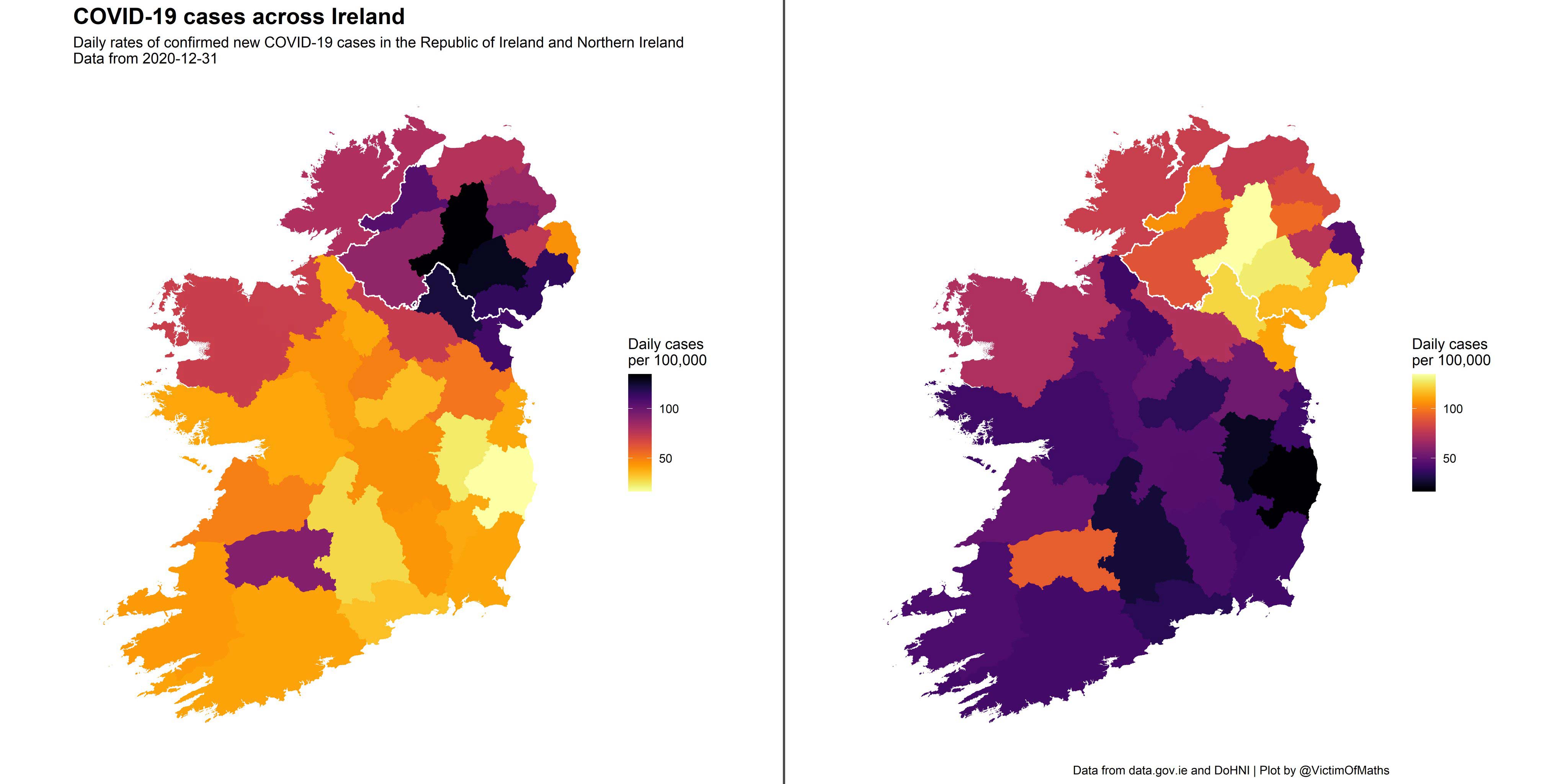
Förförståelsen kan också beskrivas som partiskhet eller bias och spelar en betydande roll i hur vi tolkar färg som används på ett sådant relativt sätt. Det gäller i synnerhet när färg är den huvudsakliga förmedlaren av information, såsom hos koropletkartor och färgdiagram, det vill säga då färg används för att koda kvantitativa data. En djupare färg tolkar vi gärna som en högre frekvens eller kvantitet. Det här benämns dark-is-more bias i en artikel i tidskriften Journal of Vision med titeln The relation between color and spatial structure for interpreting colormap data visualizations (2020), av Shannon C. Sibrel, Ragini Rathore, Laurent Lessard och Karen B. Schloss. Författarna finner, i sina studier, stöd för ovan nämnda bias.
Det finns naturligtvis undantag och fall där hänsyn till principen om att "mörkt är mer" istället gör det svårare att tolka visualiseringen effektivt. Till exempel när den mörkaste nyansen närmar sig svart till den grad att den riskerar att uppfattas som tom, eller när det mörka dominerar bildytan och de ljusa, till arean mycket mindre, områdena står i så stark kontrast att istället de drar till sig betraktarens blick, trots att det är där dataunderlaget är som tunnast, så kallad hotspot-is-more bias. Jämför skillnaden i bilden nedan. Avvägningen bör göras från fall till fall och i de fall där flera diagram används är ett konsekvent användande av färg rekommenderat.
Bildkälla: Angus, Colin (2021): CoVid Plots and Analysis. The University of Sheffield. Dataset. https://doi.org/10.15131/shef.data.12328226
Att välja färg
Efter att hänsyn har tagits till standarder, praxis, förutsättningar och kulturella eller domänspecifika preferenser, så kan ändå vissa estetiska val behöva göras. Det är framför allt relevant i de fall visualiseringens syfte är kommunikation till någon aktör som saknar adekvat ämneskunskap, domänkännedom eller insyn i det vetenskapliga underlaget. Det kan röra sig om kollegor utanför forskargruppen, vid anslagsansökningar, för studiekamraterna i seminariet, vid vetenskaplig publicering eller populärvetenskaplig kommunkation, med mera.
Det ligger i estetikens natur att vara känslig för trender. Åsikter om vad som är mest tilltalande kommer och går. Färgvalsprocessen är dock förhållandevis bestående och nedan presenteras en samling resurser där denna beskrivs utifrån ett perspektiv relevant för vetenskaplig kommunikation:
- Robert Simmon vid NASA har publicerat en artikel i 6 delar med titeln Subtleties of Color, (2013).
- Lisa Charlotte Muth vid Datawrapper publicerade en artikel med titeln What to consider when choosing colors for data visualization, (2018).
- Chrisanthy Rebecca Surya har skrivit en artikel för Medium med titeln How to use color in data visualization, (2019).
- Samma Lisa Charlotte Muth som ovan har också publicerat en artikel i 4 delar med titeln Which color scale to use when visualizing data, (2021).
Ett par användbara verktyg:
- Cynthia Brewer, med kollegor, har utvecklat ett verktyg som hjälper dig att generera färgskalor: ColorBrewer 2.0.
- Eric D. Kennedy har också utvecklat ett liknande verktyg där syftet är att snabbt och enkelt skapa en färgskala: Data Color Picker.
Profilfärger
I vissa fall finns en förbestämd palett att förhålla sig till, som en del av en grafisk profil. Det kan handla om en organisations profilfärger, en publikations färgtema eller en presentationsmalls begränsningar, till exempel. På Karolinska Institutet finns en tydlig grafisk profil att följa för dig som ska producera visuellt material avsett för kommunikation, men tänk på hur du tillämpar färgerna och i vilken omfattning. Det kan vara bekvämt att använda sig av en befintlig palett, att slippa tänka på färgval, men om paletten är för "trång" kan det finnas risk för att visualiseringarna försvinner i mängden, att de inte syns tillräckligt tydligt.
Använd gärna profilfärger till temabärande inslag såsom rubrik eller sidhuvud/sidfot, men försök att producera en separat och kompletterande palett av färger som dels passar ditt dataunderlag, dels är tillräckligt generös vad gäller antal kulörer och som dels har tillräcklig kontrast för att tydligt och tillgängligt förmedla det budskap som ska kommuniceras. Försök sedan att konsekvent hålla dig till den paletten för ytterligare visualiseringar i samma presentationsmaterial.
Rekommenderad läsning
Om du vill fördjupa dig i om hur man kan resonera kring profilfärger och en kompletterande palett:
Amy Cesal, How to Create Brand Colors for Data Visualization Style Guidelines, Nightingale (2020).
Cynthia Brewer, Color Use Guidelines for Mapping and Visualization, elektronisk resurs.
Att tänka på vid användning av färg
När du har kommit så långt i processen att du bestämt dig för att använda färg i någon utsträckning, du har tagit hänsyn till eventuell praxis inom domänen eller fältet och valt ut en skala eller palett som passar dina ändamål, så är det ytterligare en detalj att fundera över; nämligen tillgängligheten.
Vi tar regnbågsskalan, eller den så kallade jet-skalan, som exempel. Att använda dessa aptitliga paletter har länge varit populärt inom vetenskaplig kommunikation. Men argumentationen mot denna praxis blir alltmer högljudd och de problem som framhålls gäller främst tillgänglighet samt svårigheterna att på ett logiskt sätt beskriva kvantitet med hjälp av färg. Istället föreslås moderna tillämpningar av flerfärgspaletten, som i artikeln "Rainbow color map distorts and misleads research in hydrology – guidance for better visualizations and science communication", publicerad i Hydrology and Earth System Sciences, 2021.
Färgsinnesdefekt
För att din visualisering ska bli så effektiv som möjligt är det viktigt att färgerna, eller kanske snarare skillnaderna mellan färgerna, uppfattas i tillräcklig utsträckning. Då är det nödvändigt att även ta hänsyn till de betraktare som uppfattar färg på att annorlunda sätt. Det finns flera varianter av defekt färgseende och olika kulörer uppfattas väldigt annorlunda, eller inte alls, beroende på vilken variant som föreligger. Om du vill veta hur annorlunda färg kan uppfattas kan du testa Coblis, det är ett onlineverktyg som simulerar olika färgsinnesdefekter.
Lisa Charlotte Muth vid Datawrapper har skrivit en artikelserie i tre delar på ämnet färgsinnesdefekt och datavisualisering:
- Del 1: How your colorblind and colorweak readers see your colors
- Del 2: What to consider when visualizing data for colorblind readers
- Del 3: What’s it like to be colorblind
Kontrast
Utöver kulör är kontrast en viktig tillgänglighetsaspekt att ta hänsyn till, i såväl tryck som vid digital produktion. För browserbaserat material har World Wide Web Consortium (W3C) tagit fram gränsvärden för kontrast i syfte att säkra den digitala tillgängligheten. Det finns många verktyg som låter dig testa kontrasten mellan två färger, till exempel färgad text mot färgad bakgrund, och som sedan meddelar om och hur väl kombinationen svarar mot riktlinjerna. Nedan följer några exempel, utan inbördes ordning:
- Contrast Ratio av Lea Verou
- Contrast Checker av organisationen WebAIM
- Color Contrast Checker av Alex Clapperton
Ytterligare tillgänglighetsåtgärder och saker att tänka på, utöver användningen av färg, finner du på sidan om tillgänglig visualisering.
Om du vill att vi ska kontakta dig angående din feedback, var god ange dina kontaktuppgifter i formuläret nedan