Tillgänglig visualisering
Visualisering behöver vara tillgänglig. Dels för att du ska kunna nå och tilltala fler, dels för att budskapet ska bli tydligare.

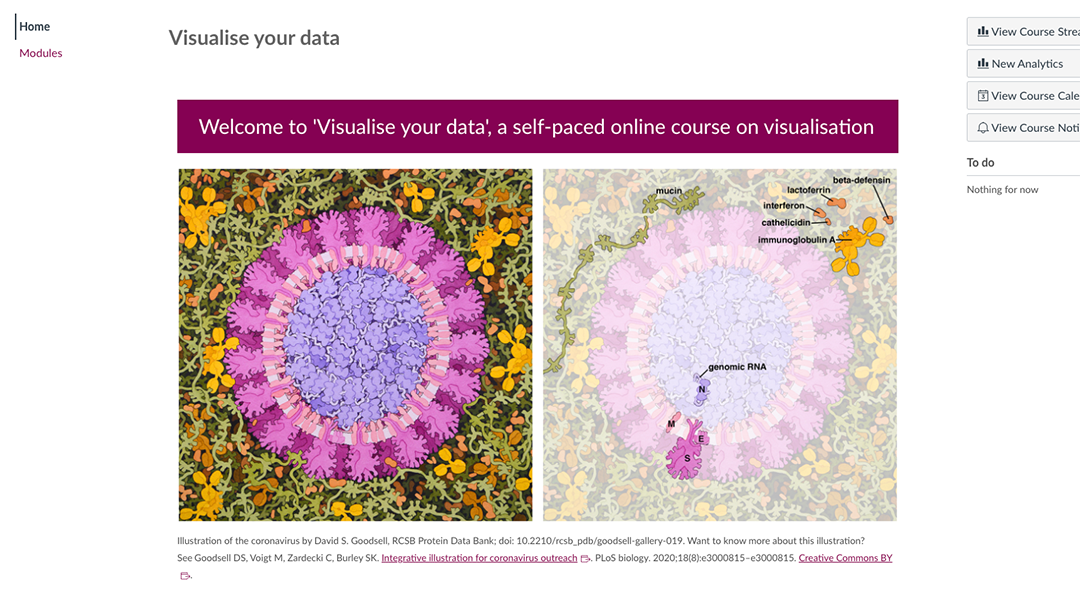
Självstudiekurs om visualisering
Universitetsbibliotekets öppna webbkurs ger dig en grundläggande introduktion till visualisering av forskningsdata. Genom fallstudier och praktiska övningar lär du dig att grafiskt representera och kommunicera data på ett effektivt och tillgängligt sätt. Kursen är engelskspråkig och riktar sig främst till doktorander och forskare.
Tillgänglighet
Att visualisera tillgängligt innebär flera olika principer för kommunikation. Först och främst en grundläggande tillgänglighet, men även sådant som handlar om tydlighet och transparens, är käpphästar inom vetenskaplig kommunikation. Lägg till begreppet berättarkonst, eller storytelling, som syftar till att en bild ska berätta, inte enbart beskriva.
Grundläggande tillgänglighet är en förutsättning för effektiv kommunikation, i synnerhet när allt mer publiceras digitalt. Att sörja för att budskapet som kommuniceras kan tas emot av betraktare med något slags funktionsnedsättning, -hinder eller -variation är dessutom en viktig del av visualiseringsarbetet och något som är nödvändigt att ta hänsyn till redan tidigt i processen, snarare än att det tillämpas som en eftertanke.
Kom ihåg att...
…hinder för läsning inte bara innebär bestående funktionsnedsättningar utan svårigheter att läsa kan uppstå vid andra omständigheter såsom dåligt ljus eller ett tillfälligt sjukdomstillstånd.
Webbaserad publicering
När du publicerar dina resultat digitalt finns vissa krav och standarder att beakta. Grundläggande webtillgänglighet kan du till exempel läsa mer om hos World Wide Web Consortium.
Alt-text
Enligt tillgänglighetskriterierna för visuellt material så ska en alternativ beskrivande text ingå, en så kallad alt-text. I den årliga rapporten The WebAIM Million, där en miljon webplatser värderas, saknas denna del tyvärr alldeles för ofta.
Det kan vara en utmaning att författa alt-texter, särskilt för att beskriva avancerade diagram. Den grafiska designern Amy Cesal presenterar i en artikel med titeln Writing Alt Text for Data Visualization, många tips på hur du kan komma igång.
Texta allt
Om du producerar en animation eller video bör du alltid texta materialet, särskilt om det ingår en speakerröst. Tänk på att vi kan befinna oss i en situation där det inte finns möjlighet att ha ljudet på. En textremsa kan dessutom, även om ljudet inte är ett problem, komplettera lyssnandet. Att läsa och lyssna samtidigt är till fördel för ordförståelsen.
Kontrast och färg
Det är viktigt att visuella framställningar har tillräcklig kontrast, till exempel mellan text och bakgrund eller mellan olika färgade ytor. Dels för att inkludera människor med någon form av synnedsättning eller problem med färgseendet, men återigen för att möjliggöra för mottagaren att ta del av informationen oavsett vilka förutsättningar som råder vid läsning.
Att använda få färger kan vara en fördel vid visualisering. Färg kan användas för att framhäva specifika detaljer som är centrala för budskapet. Var dock noga med att låta färgerna skilja sig tillräckligt mycket, även de färger som spelar en mer tillbakadragen roll.
Läs mer om tillgänglig design vad gäller både kontrast och färg på sidan om färg.
Kognitiv belastning
Allt ska inte betonas hela tiden, utan du vill vara noga med att det budskap som är centralt för din visualisering är det som sticker ut och fångar uppmärksamhet. Du bör sträva efter ett så enkelt uttryck som möjligt. Det handlar inte om minimalism, en visualisering kan förmedla stora mängder information även om uttryckssättet är återhållet..
Förenkla och förtydliga
Försök att skala bort allt onödigt i din grafiska framställning. Reducera antalet färger, fonter, förklaringar och dimensioner. Försök att fokusera på tydliga kontraster och spara krutet till det som är viktigt.
- Hur många färger behöver du använda? Finns det några element som skulle tjäna på att vara utan färg.
- Hur många fonter använder du? Försök att hålla dig till max två olika; en för rubrik och en för text.
- Behövs alla förklarande element?
Den typen av frågor är viktigt att hela tiden ha i bakhuvudet under arbetsprocessen. Skaparglädje kan lätt ta överhanden, men behåll fokus på vad du behöver och vill förmedla.

Ett levande exempel
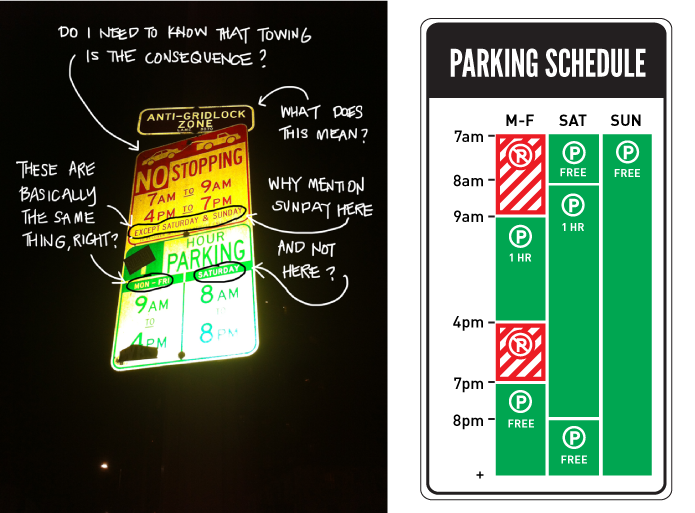
I vissa fall är det särskilt viktigt att den information som förmedlas uppfattas på rätt sätt av mottagaren. Det kan till exempel handla om provtagningsinstruktioner, ett dosschema för en viss medicin, eller något så enkelt som parkeringsregler på campus. Det finns ett exempel som handlar om just parkering där komplicerade skyltar med oklara instruktioner ledde fram till att en designer, Nikki Sylianteng, startade projektet To park or not to park. Målet med projektet är att förenkla och framförallt förtydliga hur parkeringsregler presenteras.
Förenkla och förtydliga utan att förvanska
Edward Tufte diskuterar begreppen data-ink ratio och chartjunk i sin bok The Visual Display of Quantitative Information (1983) och betonar vikten av att "above all else show the data". Det är dataunderlaget och dina fynd som är det centrala, inte den grafiska formen eller det estetiska uttrycket.
Rekommenderad läsning:
Lisa Charlotte Muth (Datawrapper) skriver om hur du kan hålla det enkelt, utan att det blir tråkigt, i artikeln In defense of simple charts.
Darkhorse Analytics har en serie animationer under namnet Data looks better naked, som pedagogiskt beskriver hur du kan minska den kognitiva belastningen.
Gänget bakom Plotly publicerade en kortfattad, men praktiskt orienterad, artikel i Medium som går i helt i Tuftes anda med titeln Above all else show the data.
Initiativet DataViz Accessibilty har en omfattande och ständigt växande lista på resurser för dig som vill ha ytterligare tips och stöd i hur du visualiserar tillgängligt.
Tydlighet
Tillgängliga visualiseringar innebär mer än att ett normkritiskt och inkluderande perspektiv antagits under produktionen av det grafiska materialet. Det handlar också om att referera till källor, visa vad som exkluderats och varför, samt att tillhandahålla tydliga hjälptexter.
Referenser och grafiskt material
Visualisering i ett akademiskt sammanhang ställer samma krav på tydlighet och transparens på det grafiska materialet som på det icke-grafiska. En proteinstruktur som läggs till i biodatabasen Protein Data Bank (PDB) är, till exempel, kopplad till en källartikel som presenterar fynden. En pedagogisk illustration som publiceras i PDB:s lärportal PDB101 har alltid en källförteckning som klargör vilka strukturer, och därmed artiklar, som ligger till grund för den.
När det kommer till visualiseringar baserade på statistiska data kan kompletterande tabelldata bidra med ett visst mått av transparens, om detta är möjligt.
Referenser och animationer
Animationer har stor pedagogisk potential och används ofta som lärobjekt. När de presenteras bör de kompletteras med en beskrivande text där referens till källa ingår.
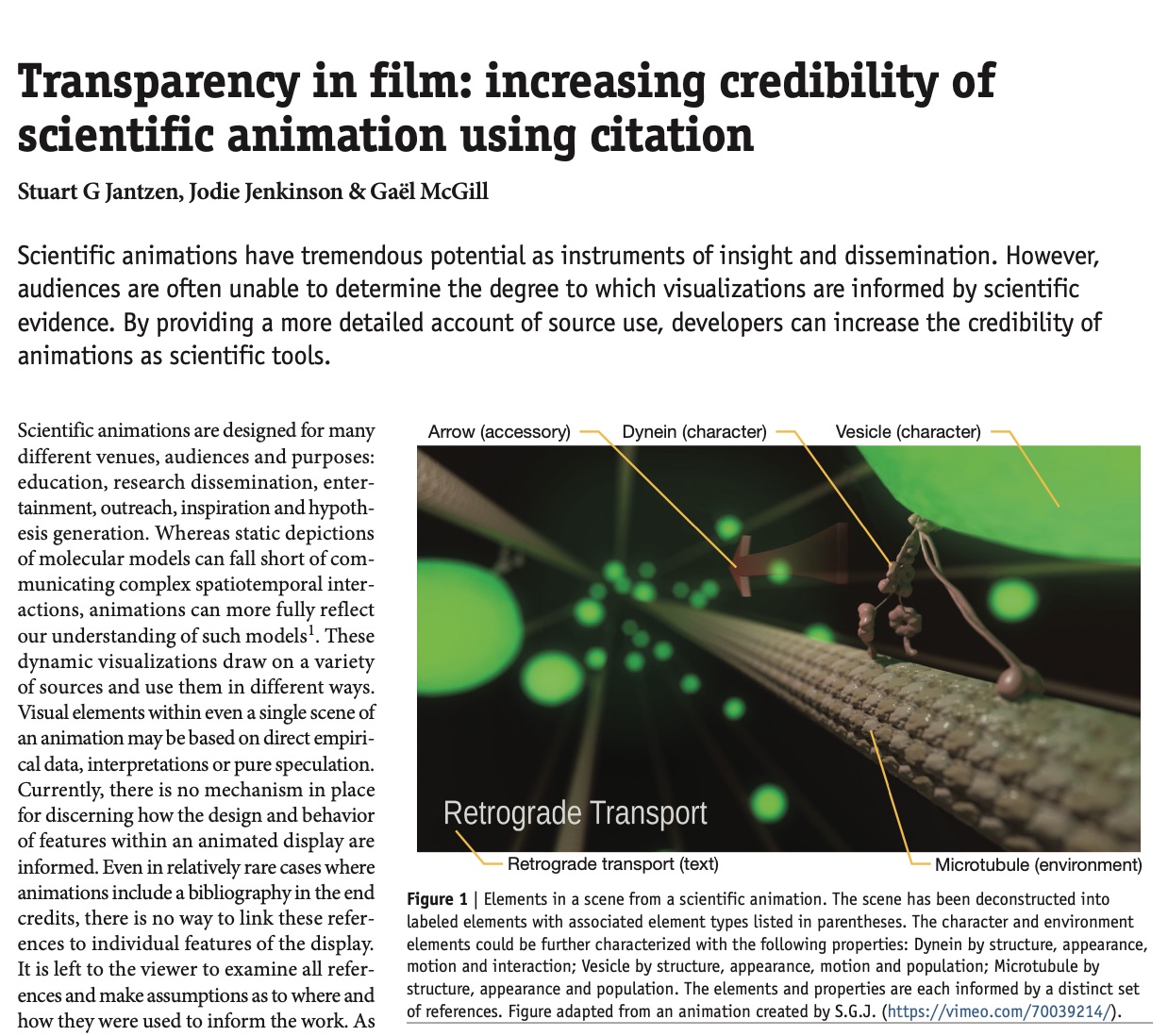
Stuart G. Jantzen, Jodie Jenkinson och Gaël McGill publicerade 2015 en kommenterande artikel i Nature med titeln "Transparency in film: increasing credibility of scientific animation using citation" som tar sig an detta problem.
Kan du inte läsa artikeln?
Om du, som är student eller anställd på KI, söker på bibliotekets startsida hittar du den.
Transparens
Transparens och det okända
Det är inte alltid vi har all data till hands. I grafisk framställning, liksom i övriga delar av den vetenskapliga processen, förekommer hypotesdrivna approximationer. Det kan, till exempel, vara otydligt hur två proteiner interagerar med varandra samtidigt som det är belagt att de gör det. Denna osäkerhet och vad det innebär, ska också redovisas. Det behöver vara tydligt var skarvar föreligger och vilka konsekvenser detta har för slutsatserna som dras.
Redan 2007 publicerade David S. Goodsell och Graham T. Johnson en artikel i PLoS Biology med titeln "Filling in the gaps: artistic license in education and outreach" där de beskriver problematiken kring detta. Det centrala är, enligt artikelförfattarna, att förklara utan att förvanska, även när ett visst mått av osäkerhet föreligger.
Transparens och det dolda
Ofta är det inte relevant att visa all data vid grafisk framställning, men det kan vara nödvändigt i olika situationer att redovisa vad som exkluderats och varför.
Vi kan ta ett exempel: väteatomer exkluderas i visuell framställning av protein- och makromolekylstrukturer som hämtas från ovan nämnda biodatabasen PDB. Anledningen är att det föreligger en osäkerhet kring atomernas exakta position, ett direkt resultat av att upplösningsgränsen behöver vara 1Å eller bättre, vilket inte alltid är möjligt. I en tillhörande informationsruta anges därför det sammanlagda antalet visualiserade atomer som "number of modeled non-hydrogen atoms in the deposited model."
Illustrationer och animationer kan vara kraftfulla pedagogiska verktyg, oersättliga vid vissa typer av kommunikation, men det finns en risk för missuppfattningen om att bilden som ges är komplett, när det kanske egentligen handlar om en del av en cell, en organism eller ett skeende. Problemet kan dock lösas genom tydlighet och transparens.
Fundera med andra ord på om du medvetet exkluderar några grafiska element som är nödvändiga för att din visualisering ska förstås på rätt sätt. Fundera sedan om din tänkta målgrupp har tillräckliga kunskaper gällande det större sammanhanget, samt på om exkluderandet behöver kommenteras på något sätt.

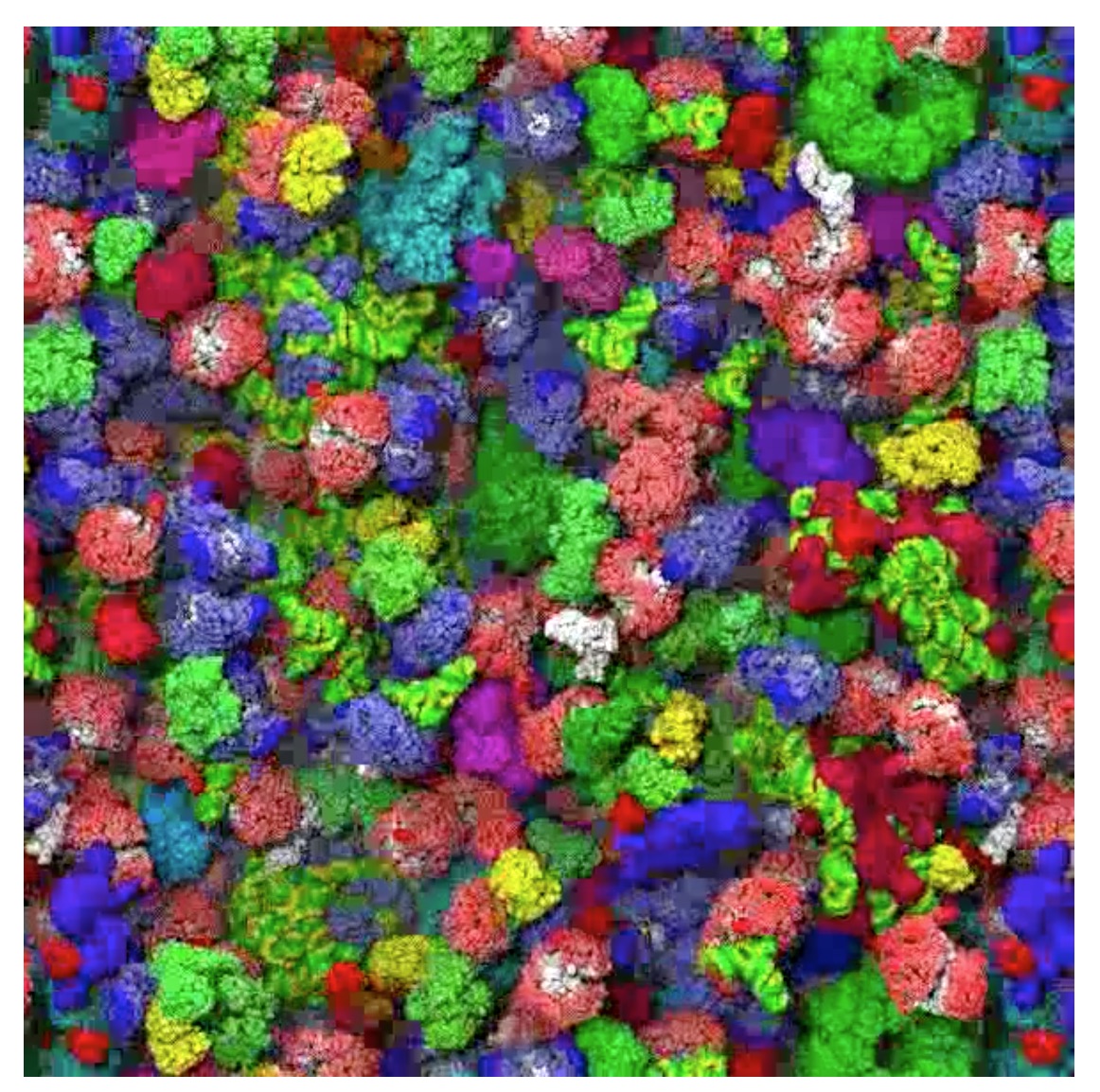
Bildkälla: doi:10.7295/W9CIL28234
Vi kan ta som exempel hur cytoplasma ofta framställs i, till exempel, läroböcker. Inte sällan är cellen förhållandevis tom; ett membran, några organeller och ett par svävande proteiner av olika slag, och i mitten en cellkärna. Av pedagogiska skäl har mycket exkluderats och skalan förvrängts. Många går igenom sin utbildning med minnet av den bilden som en beskrivning av cellen. Ta som kontrast artikeln "Diffusion, crowding and protein stability in a dynamic molecular model of the bacterial cytoplasm", från 2010. Till den presenterar artikelförfattarna Sean R. McGuffee och Adrian H. Elcock en animation som redovisar de 15 vanligast förekommande makromolekylerna i en kolibakteries intracellulära vätska, en begränsning som dessutom naturligtvis påpekas. Resultatet är ett myller av slumpvandrande molekyler som kolliderar i ett fascinerande gytter av brownsk rörelse. Cellen är, som bekant, allt annat än tom.
En animation som Elcock och McGuffees fyller givetvis ett annat pedagogiskt syfte, men poängen är att det visuella har en förmåga att stanna kvar i minnet. Var därför noga med att kommentera det som exkluderats, i synnerhet om det som exkluderats är viktigt för fullständig förståelse av visualiseringen.
If you would like us to get back to you, please submit your contact information in the form below along with your feeback.